播放器 纯代码

<style>
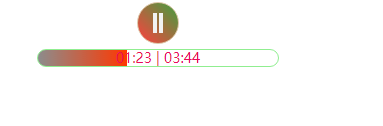
#mplayer { position: absolute; -left: 1110px; top: 0px; width: 300px; height: 80px; user-select: none; display: grid; place-items: center; cursor: pointer; }
#mplayer:hover #btnwrap, #mplayer:hover #prog { transform: translateY(var(--yy)); }
#mplayer:hover #btnwrap { background: linear-gradient(to top right, red, green); border-radius: 50%; opacity: .75; }
#btnwrap, #prog { position: absolute; display: grid; place-items: center;transition: .5s; }
#btnwrap { --yy: -15px; width: 40px; height: 40px; transform: rotate(45deg); border: 1px solid tan; border-radius: 6px; opacity: .25; }
#btnplay { width: 20px; height: 20px; background: #eee; clip-path: polygon(0 0, 0% 100%, 100% 50%); }
#btnpause { width: 2px; height: 20px; border-style: solid; border-width: 0px 4px; border-color: transparent #eee; display: none; }
#prog { --yy: 20px; width: 240px; height: 16px; border-radius: 10px; background: linear-gradient(90deg, rgba(0,0,0,.45), rgba(255,55,0,5) 100%, transparent 0); border: 1px solid lightgreen; font: normal 14px/16px sans-serif; color: #ea0c58; }
@keyframes bgMove1 { from { background-position: 0 0; } to { background-position: -100% 0; } }
@keyframes bgMove2 { from { background-position: 0 0; } to { background-position: -100% 0; } }
@keyframes move { to { offset-distance: 100%;} }
</style>
<div id="papa">
<div id="mplayer">
<div id="btnwrap"><span id="btnplay"></span><span id="btnpause"></span></div>
<div id="prog">00:00 | 00:00</div>
</div>
</div><script>
let mKey = 0, mSeek = false, mFlag = true;
let aud = new Audio();
aud.src = 'https://wj.zp68.com/lxx/yunhua/2023/03/19/Man.mp3';
aud.autoplay = true;
aud.loop = true;
btnwrap.onclick = () => aud.paused ? aud.play() : aud.pause();
prog.onclick = (e) => aud.currentTime = aud.duration * e.offsetX / prog.offsetWidth;
aud.addEventListener('pause', () => mState());
aud.addEventListener('play', () => mState());
aud.addEventListener('seeked', () => calcKey());
aud.addEventListener('timeupdate', () => {
prog.style.background= 'linear-gradient(90deg, rgba(0,0,0,.45), rgba(255,55,0,5) ' + aud.currentTime / aud.duration * 100 + '%, transparent 0)';
prog.innerText = toMin(aud.currentTime) + ' | ' + toMin(aud.duration);
for(j=0; j<lrcAr.length; j++) {
if(aud.currentTime >= lrcAr[j][0]) {
if(mKey === j) showLrc(lrcAr[j][2]);
else continue;
}
}
});
let mState = () => aud.paused ? (btnplay.style.display = 'block', btnpause.style.display = 'none', lrc.style.animationPlayState = 'paused') : (btnplay.style.display = 'none', btnpause.style.display = 'block', lrc.style.animationPlayState = 'running');
let showLrc = (time) => {
lrc.style.animation = (mFlag ? 'bgMove1 ' : 'bgMove2 ') + time + 's linear forwards';
lrc.innerHTML = lrcAr[mKey][1];
mKey += 1;
mFlag = !mFlag;
}
let calcKey = () => {
for(j = 0; j < lrcAr.length; j ++) {
if(aud.currentTime <= lrcAr[j][0]) {
mKey = j - 1;
break;
}
}
if(mKey <0) mKey = 0;
let mtime = lrcAr[mKey][2] - (aud.currentTime - lrcAr[mKey][0]);
showLrc(mtime);
}
let toMin = (val) => {
if (!val) return '00:00';
val = Math.floor(val);
let min = parseInt(val / 60), sec = parseFloat(val % 60);
if(min < 10) min = '0' + min;
if(sec < 10) sec = '0' + sec;
return min + ':' + sec;
}
</script>
<br><br><br><br><br><br>演示地址:点击查看
2023-03-20 09:11:09 通过 网页 浏览(1765)









共有0条评论!